

這個版型是因為一位格友~☆Mandy☆~
在詢問奶油所分享的
問奶油這套素材要如何使用?
奶油就想嘗試幫她製作看看
喜歡的朋友也歡迎取用唷!!
版型語法~奶油是參考
版型製作達人Tina的版型語法
〝邊框、訂閱圖、我要回應、
我要引用〞的圖示
因這是~☆Mandy☆~詢問奶油的
所以奶油就沒變動
~☆Mandy☆~所原有的圖示
所以其他格友有使用這套版型
可以自行變動
這套版型只有基本的語法
所以請格友隨意自行增加or修改^^
不須詢問奶油唷!!


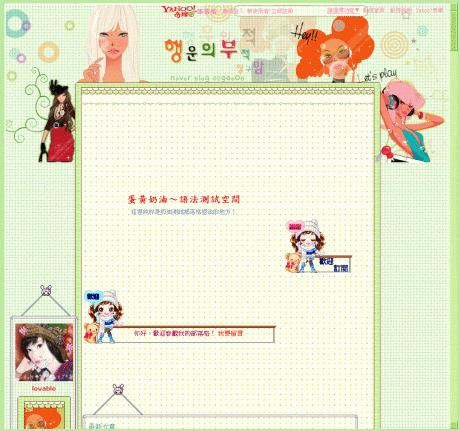
※這是1024px二欄式的版型※


※這是1024px 三欄式的版型※

※1024px 二欄 or 三欄式的版型語法※
|
CSS/0410版型1024 /*奇摩置頂管理語法-顏色設定*/#yhtw_masthead{color:#FC89AE;background:transparent no-repeat;background-position:center top;margin-bottom:0px;} #yhtw_masthead a, #yhtw_masthead a:link, #yhtw_masthead a:visited, #yhtw_masthead a:hover, #yhtw_masthead .mhuser div, #yhtw_masthead .mhuser div a, #yhtw_masthead .mhuser div b, #yhtw_masthead .masthead_function strong{color:#FC89AE;} /*招呼語文字不設背景顏色設定*/ #yblast .bg {background:transparent;} #yblast .text{color:#A90044;text-align:center;} /*自訂格名及部落格描述字*/ #yblogtitle .tbd{height:20px } /*HEAD背景語法-置頂不重覆部份*/ /*強制下方捲軸不出現*/ body{overflow-x:hidden;} /*奇摩標題圖語法-背景加無框*/ #yblogtitle .mbd,#yblogtitle .mft{background-color:transparent;} #yblogtitle .mbd,#yblogtitle .mft{background: url() no-repeat;} #yblogtitle .rctop{background:url() left top no-repeat;margin-right:0px} #yblogtitle .rctop div{background:url() right top no-repeat;height:0px;right:-0px} #yblogtitle .rcl{background:url() repeat-y} #yblogtitle .rcr{background:url() right repeat-y} #yblogtitle .rcbtm {zoom:1;background:url() left bottom no-repeat;margin-right:0px} #yblogtitle .rcbtm div {background:url() right bottom no-repeat;height:0px;right:-0px} /*側欄區上標*/.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a,.yc3sec .mhd a:link, .yc3subbd .mhd a:link,.yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{ background:transparent; color:#E21313;text-align:center;} /*Nav module body側欄區內文*/ .yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{ background:transparent; color:#FF72A3;} /*Main content header文章區上標*/ .yc3pribd .mhd{ background:transparent; color:#E21313; } /*Main content body中間最新文章上欄標題語法*/ .yc3pribd .mbd, .yc3pribd .mft, #yreplymsg table, #ysbscrblist table, #ybloginfo table, #yusrinfo table, #yusrintro p{ background:0;color:#FC89AE} #ymodcal .mbd td strong {color:#666666;} ymodcal .mbd td strong {color:#E21313;} /*Links連結文字及位置顏色改變*/ a,a:link,a:visited{color:#E21313;text-decoration: none} a:hover{color:#FC89AE;text-decoration: none;} a {text-decoration:none} a:hover {position: relative; top: 2px;left:2px;} /*SCROLL BAR*/ html{ SCROLLBAR-FACE-COLOR: #A8D76E; SCROLLBAR-HIGHLIGHT-COLOR: #E6FACE; SCROLLBAR-SHADOW-COLOR: #E6FACE; SCROLLBAR-3DLIGHT-COLOR: #BFFC75; SCROLLBAR-ARROW-COLOR: #BFFC75; SCROLLBAR-TRACK-COLOR: #D1F8A1; SCROLLBAR-DARKSHADOW-COLOR: #4D840B; SCROLLBAR-BASE-COLOR: #4D840B ; } ------------------------------------以下欄式二選一----------------------------------- /*two col layout 二欄式版面加大寬度設定 */ .twocolga #yhtw_mastfoot, .twocoldr #yhtw_mastfoot {width:770px;margin:0 auto;} .twocolga[class], .twocoldr[class]{min-width:960px;behavior:none;} .twocolga .ycnt3col,.twocoldr .ycnt3col {zoom:1;width:960px;text-align:left;margin:0 auto;} /*三欄式*/ .thrcol .yc3main {width:100%;float:left; margin-left:-190px;} .thrcol .yc3mainbd {margin-left:190px;} .thrcol .yc3pri {width:100%;float:right;margin-right:-190px;} .thrcol .yc3pribd {margin-right:190px;} .thrcol .yc3subbd {width:180px;float:right;} .thrcol .yc3sec {width:180px;} .thrcol .yc3sub{z-index:1;} .thrcol .yc3pri,.thrcol .yc3main{z-index:10;} ------------------------------------以上欄式二選一-------------------------------------- /*Opacity for blast */ #yblast .bg {background:url(http://i016.radikal.ru/0803/43/a335f9f3dc5e.gif) no-repeat;} /*Article content module文章前小圖*/ .yblogcnt .blgtitlebar {margin-bottom:50px;zoom:1;} .yblogcnt .blgtitlebar h2 {font-size:240%;font-weight:bold;background:url(http://i211.photobucket.com/albums/bb82/lovable1978/0406/cola-4778.gif) no-repeat;padding-left:50px;} /*Nav module list左右欄標題前小圖&加框語法*/ .ycntmod .mbd ul.list li {background:url(http://i211.photobucket.com/albums/bb82/lovable1978/0406/kao02.gif) left .1em no-repeat;padding-left:22px;margin-bottom:3px;_margin-bottom:3px;_line-height:25px;COLOR:white; BORDER-TOP-STYLE: outset; BORDER-RIGHT-STYLE:outset ; BORDER-LEFT-STYLE:outset; BORDER-BOTTOM-STYLE:outset;}.ycntmod .mbd ul.list li.more {margin:-3px 0 0 -3px;text-align:right;background:url(http://i211.photobucket.com/albums/bb82/lovable1978/0406/kao02.gif) 40px center no-repeat;COLOR:white; BORDER-TOP-STYLE: outset; BORDER-RIGHT-STYLE:outset; BORDER-LEFT-STYLE: outset; BORDER-BOTTOM-STYLE:outset;} /*INPUT*/ input,select{ background: #B2FF99; color: #58B23B; border: 1px solid #58B23B; FONT-SIZE: 11px; font-family:verdana;} /*blog brder大框線*/ body {border: 3px double #fff;} html{ border-top : 10px solid #BCE8A2; border-bottom : 10px solid #BCE8A2; border-left : 10px solid #BCE8A2; border-right : 10px solid #BCE8A2; } /*部落格文字置中960831*/ BODY { Font-Family: verdana; TEXT-ALIGN: center;} /*性別圖*/ /*奇摩置尾區*/ #yhtw_mastfoot, #yhtw_mastfoot a, #yhtw_mastfoot a:hover{color:#D90254;} #yhtw_mastfoot{margin-top:5px;} /*Opacity for sub column*/ .yc3subbd .rctop,.yc3subbd .rctop div,.yc3subbd .rcl,.yc3subbd .rcr,.yc3subbd .rcbtm,.yc3subbd .rcbtm div, .yc3sec .rctop,.yc3sec .rctop div,.yc3sec .rcl,.yc3sec .rcr,.yc3sec .rcbtm,.yc3sec .rcbtm div {zoom:1; filter:alpha(opacity:100)} /*Subs list訂閱部落格*/ div#btnsbsrb a{display:block;width:152px;height:121px;overflow:hidden;background:url(http://i036.radikal.ru/0803/b6/aa70e3c56164.gif) no-repeat;margin:0;} div#btnsbsrb_nologin a{display:block;width:152px;height:121px;overflow:hidden;background:url(http://i036.radikal.ru/0803/b6/aa70e3c56164.gif) no-repeat;margin:0;} /*make coomment bar我要回應、我要引用*/ div.btncomment a /*shared rounded corner for all modules*/
|

※1280px 二欄 or 三欄式的版型語法※
|
CSS/0410版型1280 /*奇摩置頂管理語法-顏色設定*/#yhtw_masthead{color:#FC89AE;background:transparent no-repeat;background-position:center top;margin-bottom:0px;} #yhtw_masthead a, #yhtw_masthead a:link, #yhtw_masthead a:visited, #yhtw_masthead a:hover, #yhtw_masthead .mhuser div, #yhtw_masthead .mhuser div a, #yhtw_masthead .mhuser div b, #yhtw_masthead .masthead_function strong{color:#FC89AE;} /*招呼語文字不設背景顏色設定*/ #yblast .bg {background:transparent;} #yblast .text{color:#A90044;text-align:center;} /*自訂格名及部落格描述字*/ #yblogtitle .tbd{height:20px } /*HEAD背景語法-置頂不重覆部份*/ /*強制下方捲軸不出現*/ body{overflow-x:hidden;} /*奇摩標題圖語法-背景加無框*/ #yblogtitle .mbd,#yblogtitle .mft{background-color:transparent;} #yblogtitle .mbd,#yblogtitle .mft{background: url() no-repeat;} #yblogtitle .rctop{background:url() left top no-repeat;margin-right:0px} #yblogtitle .rctop div{background:url() right top no-repeat;height:0px;right:-0px} #yblogtitle .rcl{background:url() repeat-y} #yblogtitle .rcr{background:url() right repeat-y} #yblogtitle .rcbtm {zoom:1;background:url() left bottom no-repeat;margin-right:0px} #yblogtitle .rcbtm div {background:url() right bottom no-repeat;height:0px;right:-0px} /*側欄區上標*/.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a,.yc3sec .mhd a:link, .yc3subbd .mhd a:link,.yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{ background:transparent; color:#E21313;text-align:center;} /*Nav module body側欄區內文*/ .yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{ background:transparent; color:#FF72A3;} /*Main content header文章區上標*/ .yc3pribd .mhd{ background:transparent; color:#E21313; } /*Main content body中間最新文章上欄標題語法*/ .yc3pribd .mbd, .yc3pribd .mft, #yreplymsg table, #ysbscrblist table, #ybloginfo table, #yusrinfo table, #yusrintro p{ background:0;color:#FC89AE} #ymodcal .mbd td strong {color:#666666;} ymodcal .mbd td strong {color:#E21313;} /*Links連結文字及位置顏色改變*/ a,a:link,a:visited{color:#E21313;text-decoration: none} a:hover{color:#FC89AE;text-decoration: none;} a {text-decoration:none} a:hover {position: relative; top: 2px;left:2px;} /*SCROLL BAR*/ html{ SCROLLBAR-FACE-COLOR: #A8D76E; SCROLLBAR-HIGHLIGHT-COLOR: #E6FACE; SCROLLBAR-SHADOW-COLOR: #E6FACE; SCROLLBAR-3DLIGHT-COLOR: #BFFC75; SCROLLBAR-ARROW-COLOR: #BFFC75; SCROLLBAR-TRACK-COLOR: #D1F8A1; SCROLLBAR-DARKSHADOW-COLOR: #4D840B; SCROLLBAR-BASE-COLOR: #4D840B ; } -------------------------------------以下欄式二選一---------------------------------- /*two col layout 二欄式版面加大寬度設定 */ .twocolga #yhtw_mastfoot, .twocoldr #yhtw_mastfoot {width:960px;margin:0 auto;} .twocolga[class], .twocoldr[class]{min-width:960px;behavior:none;} .twocolga .ycnt3col,.twocoldr .ycnt3col {zoom:1;width:770px;text-align:left;margin:0 auto;} /*三欄式*/ .thrcol .yc3main {width:100%;float:left; margin-left:-190px;} .thrcol .yc3mainbd {margin-left:190px;} .thrcol .yc3pri {width:100%;float:right;margin-right:-190px;} .thrcol .yc3pribd {margin-right:190px;} .thrcol .yc3subbd {width:180px;float:right;} .thrcol .yc3sec {width:180px;} .thrcol .yc3sub{z-index:1;} .thrcol .yc3pri,.thrcol .yc3main{z-index:10;} ------------------------------------以上欄式二選一-------------------------------------- /*Opacity for blast */ #yblast .bg {background:url(http://i016.radikal.ru/0803/43/a335f9f3dc5e.gif) no-repeat;} /*Article content module文章前小圖*/ .yblogcnt .blgtitlebar {margin-bottom:50px;zoom:1;} .yblogcnt .blgtitlebar h2 {font-size:240%;font-weight:bold;background:url(http://i211.photobucket.com/albums/bb82/lovable1978/0406/cola-4778.gif) no-repeat;padding-left:50px;} /*Nav module list左右欄標題前小圖&加框語法*/ .ycntmod .mbd ul.list li {background:url(http://i211.photobucket.com/albums/bb82/lovable1978/0406/kao02.gif) left .1em no-repeat;padding-left:22px;margin-bottom:3px;_margin-bottom:3px;_line-height:25px;COLOR:white; BORDER-TOP-STYLE: outset; BORDER-RIGHT-STYLE:outset ; BORDER-LEFT-STYLE:outset; BORDER-BOTTOM-STYLE:outset;}.ycntmod .mbd ul.list li.more {margin:-3px 0 0 -3px;text-align:right;background:url(http://i211.photobucket.com/albums/bb82/lovable1978/0406/kao02.gif) 40px center no-repeat;COLOR:white; BORDER-TOP-STYLE: outset; BORDER-RIGHT-STYLE:outset; BORDER-LEFT-STYLE: outset; BORDER-BOTTOM-STYLE:outset;} /*INPUT*/ input,select{ background: #B2FF99; color: #58B23B; border: 1px solid #58B23B; FONT-SIZE: 11px; font-family:verdana;} /*blog brder大框線*/ body {border: 3px double #fff;} html{ border-top : 10px solid #BCE8A2; border-bottom : 10px solid #BCE8A2; border-left : 10px solid #BCE8A2; border-right : 10px solid #BCE8A2; } /*部落格文字置中960831*/ BODY { Font-Family: verdana; TEXT-ALIGN: center; } /*性別圖*/ /*奇摩置尾區*/ #yhtw_mastfoot, #yhtw_mastfoot a, #yhtw_mastfoot a:hover{color:#D90254;} #yhtw_mastfoot{margin-top:5px;}
/*Opacity for sub column*/ .yc3subbd .rctop,.yc3subbd .rctop div,.yc3subbd .rcl,.yc3subbd .rcr,.yc3subbd .rcbtm,.yc3subbd .rcbtm div, .yc3sec .rctop,.yc3sec .rctop div,.yc3sec .rcl,.yc3sec .rcr,.yc3sec .rcbtm,.yc3sec .rcbtm div {zoom:1; filter:alpha(opacity:100)} /*Subs list訂閱部落格*/ div#btnsbsrb a{display:block;width:152px;height:121px;overflow:hidden;background:url(http://i036.radikal.ru/0803/b6/aa70e3c56164.gif) no-repeat;margin:0;} div#btnsbsrb_nologin a{display:block;width:152px;height:121px;overflow:hidden;background:url(http://i036.radikal.ru/0803/b6/aa70e3c56164.gif) no-repeat;margin:0;} /*make coomment bar我要回應、我要引用*/ div.btncomment a /*shared rounded corner for all modules*/
|




 留言列表
留言列表

