這裡是友達證發送區,代表著我們永遠的友情
沒有被我送到的...沒關係
以後還有機會!!















這裡是友達證發送區,代表著我們永遠的友情
沒有被我送到的...沒關係
以後還有機會!!
















上次是發表 星光愛恋 BG底板對芭ˋˋ
這次來發表 月光愛恋 BG底板xDD
是深色復古版的~~不是很滿意= ="
如果大家加字的時候覺得底板顏色太深的話
加字時用精緻小字會比較適合喔!!
想看特別版?!在本文章的最底喔!!先回應一下在給尼看辣ˋxD









這次是第二次做版型嘎嘎ˇ,, 話說這個版型我很滿意唷
希望大家會喜歡呢 = ]

 出 品 【 引用時不准移掉嘎ˇ 】
出 品 【 引用時不准移掉嘎ˇ 】

預 覽 圖 圖
http://i209.photobucket.com/albums/bb213/lovevava/f014725a.gif?t=1202142741

語 法 宝 箱
語 法 :
/*Background*/
|

ㄏㄏㄏㄏㄏ~~~~
月老神廟愛情許願牆珍藏每一份許願,把你的愛吼出來吧
1.點這個網址http://ghplo.modoworld.com/%20/lovewall/
3.打上祝福的對象+許願的內容+心情圖案
4.輸入驗證碼就完成了~~
【月老知道,你心裡的願望是什麼?試試吧﹗】
請點這個網址http://ghplo.modoworld.com/%20/lovewall/heart/heart.htm
>>>> 心誠則靈。無誠勿試 <<<<


獅子座生活觀

☆ 愛我就要聽我的
獅子座到底是不是一個好情人?那要看你要的是什麼。他們不浪漫,但對於自己所愛,並不小氣;他們不重視小節,但大地方一定周到;他們不愛甜言蜜語,但該有的體諒都不會少。如果對愛情的期望是務實的而非浪漫,那麼獅子座的表現絕對可以及格過關。
獅子座的自戀,只有與他們實際相處過的人才會明白,不管怎麼說,他們最愛的,永遠是自己。對於愛情,獅子座的情人期待具體的行動和實質的回饋。喜歡被愛甚於愛人的獅子座男女,在愛情上的表現顯得獨斷、霸氣十足。他們覺得好的東西,也要情人照單全收。大男人主義的男獅,多半喜歡有小女人性格特質的女子。摩羯座、雙魚座、巨蟹座和天秤座各有吸引他們的優點。至於獅子座女性則欣賞幹練、自信、果決的男性,射手座、雙子座、白羊座、寶瓶座,都是可能「雀屏中選」的對象。
而天蠍座的神祕感和華麗的金牛座,全身上下散發著獨特的魅力,一開始可能會深深吸引獅子座的注意,不過經過相處,往往會發現彼此缺乏妥協和包容的能力而分手。所以如果沒有充分耐心和包容力,很難與獅子座的情人長長久久。
☆ 適時讚美,婚姻常保鮮
獅子座的男女,都是稱職的配偶,對於婚姻的期許也很大,不過他們的高要求,往往成為婚姻壓力的來源。由於生性不太擅長表達情感,有時反而會以嚴峻的態度來表達自己。不了解的人,?鼎僩|認為獅子座的配偶主觀、獨斷、自以為是、不懂得體諒。其實獅子座的天性,並不是扮演無微不至的呵護者角色,他們期待的是先被愛,然後再大方的付出。
火象星座的射手座,由於性格樂觀、開朗、不拘小節,?鴭騝鄐l座的j勢性格,較能包容。摩羯座的性格相當逆來順受,而且對於權威有一種安全感,所以若和獅子座結緣,能各司其職,扮演好夫妻的角色。
自信十足的獅子座,最希望配偶能適時的讚美他,這方面的箇中高手,當屬口才絕佳的風象星座人士,雙子座、天秤座和寶瓶座,在性格上隨和大方,而且只要對方有本錢驕傲,自負在他們看來,也不是缺點,反而會心服口服的與對方交往,甚至廝守一生。
金牛座的牛脾氣和固執,在性格上是獅子座的死對頭,處女座的嘮叨和挑剔,獅子座也不見得受得了。至於同屬火象星座的白羊座配獅子座呢?那就得看看彼此的能耐了。
☆ 認同就是有緣人
表面上,獅子座是極度的好客,他們家中經常高朋滿座,每晚似乎都有推不掉的應酬。不過這樣努力的經營人際關係,只為了一個目的,就是讓別人感覺自己是重要的。獅子座享受「萬人迷」的那種領袖風采,人緣及人脈關係對他們來說,好比空氣、陽光和水一般的不可或缺。少了群眾的認同,孤獨的獅子,就會像一隻鬥敗的病貓,頓時失去了人生的方向和奮鬥的動力。
所以獅子座努力扮演每一個人的好友,他們慷慨、大方,海派到令人瞠目結舌。不過他們內在的霸氣和主觀意識極強的性格,卻不是人人都受得了。同樣喜歡出鋒頭、自尊心極強的白羊座,就是第一個拔腿開溜的星座,除非兩人興趣相投,不然很難不發生衝突。
水象星座的雙魚座、巨蟹座和天蠍座,外表看上去很好相處,但一和獅子座接觸交往之後,獅子才會赫然發現,原來在水象星座溫柔的外表下,有著釐不清的深沈情緒,令凡事直來直往的他們敬而遠之。
風象星座的雙子座、天秤座和寶瓶座,交遊廣闊又博學多聞,會被獅子座認為是良師益友。射手座的開朗和冒險精神,也能吸引獅子座。而摩羯座、金牛座和處女座的人,在獅子座的人看來雖然沈悶,但是極為可靠,也可能成為有緣人。
☆ 財力體力相當,手牽手玩樂去
獅子座的人愛遊山玩水,這可是眾所皆知的事,但對於玩伴的選擇,他們並不像射手座那麼不挑剔。要和獅子座的人一起玩,除了要具備肯花錢、體力充沛的條件之外,酒量及食量也要有過人的實力才能玩得盡興。
獅?l座的人胃口好、食量大、喜歡成群結隊的出遊,那種能讓他發揮統籌企劃能力,會令他們更加虎虎生風的活動,是他們的最愛。所以射手座、雙子座和寶瓶座能助興又會製造氣氛,怎麼玩都不掃興,是他們最?R的玩伴。白羊座也是最佳玩伴,因為彼此都好冒險、喜歡刺激。
水象星座的雙魚座、天蠍座及巨蟹座,比較喜歡不耗費太多體力的活動,且偏好室內活動,除非獅子座的人興致來了,想回歸靜謚的娛樂活動,才有可能玩在一起。
土象星座的人,在花錢上較不捨得,且個性上較為沈悶,所以會讓獅子座的人覺得掃興,加上土象星座家族的成員,本身對玩伴]挑三揀四,所以除非有什麼特殊的因緣際會,不然彼此很難有交會的機會,就算勉強湊在一塊,也會掃興得不敢再聚首同遊。
☆ 尊重他是共事守則
要和獅子座的人共事,不是一件容易的事,喜歡發號施令和自我膨脹的性格,是許多人對他們的第一印象。
其實獅子座的同事並不難相處,只要謹記一個原則,就是凡事給獅子座「面子」就好。只要獅子座的人覺得自己受到尊重和倚賴,便會表現出領導者的氣質、風範,自願承諾擔負責任,對於許多怕麻煩又想摸魚的同事來說,在這方面「利用」獅子座,他們可是一點都感覺不出來。
由於思維邏輯和價值認同傾向於黑白二分法,因此獅子座一旦諭憑定了什麼事,就很難再說服改變他們。寶瓶座、雙子座的反應快、善於察言觀色、口才又好,最得獅子座的人緣。
獅子座的人,不喜歡畏縮、猶豫和缺乏自信的夥伴,凡事慢半拍、沒有工作效率的同事,會令他們不耐煩。所以水象星座的人,給獅子座一種性格上放不開、又太缺乏主見的感覺,在一起工作,最有可能受到獅子座的批評。土象星座如金牛座、摩羯座和處女座,雖講求務實的工作態度,但動作在獅子座的人看來有些慢,所以不會是他們在共事上的第一選擇。臭味相投又喜歡速戰速決的射手座和白羊座,基於天性相同,還是最有可能和獅子座共同進退。

/*Master header奇摩頂圖*/ #yhtw_masthead{background:#FFFFFF;background-image: url(http://pics12.blog.yam.com/6/userfile/a/a777215/album/t_1466e157ab53d7.gif);color:#CCFFFF;filter:alpha(opacity=50); opacity:0.30; moz-opacity:0.5;font-family:華康娃娃體;padding-left:18px;font-size:130%} #yhtw_masthead a,#yhtw_masthead a:link,#yhtw_masthead a:visited,#yhtw_masthead a:hover{color:#1B0B73;}
/*Background*/
body{background:#EBFCF6 url(http://hk.geocities.com/foply93/1005208.jpg) repeat-x 50% 0;background-attachment:fixed; }
http://hk.geocities.com/foply99/gd.gif
/*性別圖*/
#ymodprf .horos img{display:none;}
#ymodprf .horos{width:80px;height:210px;background:url(http://i211.photobucket.com/albums/bb82/lovable1978/33-4.gif?t=1184597847) center no-repeat;}
/*Blog title部落格標題欄底圖*/
#yblogtitle .mbd,#yblogtitle .mft{background: url(http://pics12.blog.yam.com/4/userfile/a/a777215/album/t_1466e1510545ba.gif) repeat; }
#yblogtitle h1{color: #0066FF;}
/*Background color for whole page*/
body {background-color: #8746AA}
/*Background color for blog title*/
#yblogtitle .mbd, #blogtitle .mft {background-color: #8746AA}
/*Background color for module*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft {zoom:1; background: :#8746AA; filter:alpha(opacity:70)}
/*Nav module header*/
.yc3sec .mhd, .yc3subbd .mhd{background: #0066FF;color: #B31C00;}
/*Main content header文章標題底圖*/
.yc3pribd .mhd{ background:url(http://dye.mychat.to/bg_img/lo/dye_lo_0079.gif) repeat; color: #B31C00}
/*Text color for blog title*/
#yblogtitle .text {color:#B31C00;}
/*Text color for module*/
.text {color#8746AA}
/*Text color for main content*/
.yc3pribd .text {color:#B31C00;}
/*Opacity for blogtitle*/
#yblogtitle .rctop, #blogtitle .rctop div, #yblogtitle .rcl, #yblogtitle .rcr, #yblogtitle .rcbtm, #yblogtitle .rcbtm div {zoom:1; filter:alpha(opacity:0)}
/*Blog title部落格名-顏色設定*/
#yblogtitle .mbd,#yblogtitle .mft{background-color:#7F382D color:#7F382D;font-family:華康方圓體;font-size:150%}
#yblogtitle h1{color:#7F382D;font-family:華康方圓體;font-size:150%}
/*部落格大框線*/
body {border: 4px double #F373A2;}
/*Links連結去底線*/
a,a:link,a:visited{color:#8746AA;text-decoration: none}
a:hover{color:#33CCFF;text-decoration: none;}
/*btnsbsrb訂閱部落格圖示*/
div#btnsbsrb a{display:block;width:126px;height:81px;overflow:hidden;background:url(http://home.anet.net.tw/asdfgh1028/ayuiok/cv05.gif) no-repeat;margin:0;}
div#btnsbsrb_nologin a{display:block;width:126px;height:81px;overflow:hidden;background:url(http://home.anet.net.tw/asdfgh1028/ayuiok/cv05.gif) no-repeat;margin:0;}
#yblogtitle .tft {text-align:right;padding-bottom:0px;position:relative;}
/*Main content body文章底圖*/
.yc3pribd .mbd, .yc3pribd .mft, #yreplymsg table, #ysbscrblist table, #ybloginfo table, #yusrinfo table, #yusrintro p{
background-image:url(http://dye.mychat.to/bg_img/lo/dye_lo_0079.gif);
color: #2D328D} #ymodcal .mbd td strong {color: #2D328D;}
/*Opacity for main content文章底圖透明度*/
.yc3pribd .rctop,.yc3pribd .rctop div,.yc3pribd .rcl,.yc3pribd .rcr,.yc3pribd .rcbtm,.yc3pribd .rcbtm div {zoom:1; filter:alpha(opacity:70)}
#yblast{display}
/*Article content module文章前小圖*/
.yblogcnt .blgtitlebar {margin-bottom:10px;zoom:1;}
.yblogcnt .blgtitlebar h2 {font-size:125%;font-weight:bold;background:url(http://pic.23717.com/pic/icon/19/i_0107b.gif) no-repeat;padding-left:80px;}
/*Nav module body左右欄位底圖*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background-image:url(http://dye.mychat.to/bg_img/lo/dye_lo_0079.gif);}
/*Nav module header左右欄標題底圖*/
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a,.yc3sec .mhd a:link, .yc3subbd .mhd a:link,.yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{background-image : url(http://dye.mychat.to/bg_img/lo/dye_lo_0079.gif);}
/*Nav module list左右欄內標題前小圖*/ .ycntmod .mbd ul.list li {background:url(http://i64.photobucket.com/albums/h187/lindezasdajuju/lovecloud6.gif) left .3em no-repeat;padding-left:13px;margin-bottom:4px;_margin-bottom:3px;_line-height:1.5em;} .ycntmod .mbd ul.list li.more {margin:-3px 0 0 -3px;text-align:right;background:url(http://i64.photobucket.com/albums/h187/lindezasdajuju/lovecloud6.gif) 14px center no-repeat;}
/*Opacity for sub column欄位透明度*/
.yc3subbd .rctop,.yc3subbd .rctop div,.yc3subbd .rcl,.yc3subbd .rcr,.yc3subbd .rcbtm,.yc3subbd .rcbtm div, .yc3sec .rctop,.yc3sec .rctop div,.yc3sec .rcl,.yc3sec .rcr,.yc3sec .rcbtm,.yc3sec .rcbtm div {zoom:1; filter:alpha(opacity:70)}
/*滑鼠*/
body{cursor:url(http://hk.geocities.com/sd31158/sweet_01.ani)}
a:hover{cursor:url(http://hk.geocities.com/sd31158/sweet_02.ani)}
/*Module latest upup更新日期前圖*/ #ymodupdate .mbd .date{background:url(http://i1.tinypic.com/nlo87n.gif) left center no-repeat;padding-left:11px;font-size:89%;font-family:verdana;}
/*捲軸*/ html { SCROLLBAR-FACE-COLOR: #FFD0D0; SCROLLBAR-HIGHLIGHT-COLOR: #FDDEE8; SCROLLBAR-SHADOW-COLOR: #FF8080; SCROLLBAR-3DLIGHT-COLOR: #FFD7D7; SCROLLBAR-ARROW-COLOR: #FF8080; SCROLLBAR-TRACK-COLOR: #FDDEE8; SCROLLBAR-DARKSHADOW-COLOR: #FFD7D7; SCROLLBAR-BASE-COLOR: #000000;}
/*Shared rounded corner for all modules 黛比自制邊框*/
.ycntmod {width:100%;position:relative;margin-bottom:10px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:url(http://hk.geocities.com/debbietwy/table_01/love_01.gif) left top no-repeat;margin-right:15px;}
.ycntmod .rctop div {background:url(http://hk.geocities.com/debbietwy/table_01/love_02.gif) right top no-repeat;height:35px;font-size:0;position:relative;right:-15px;}
.ycntmod .rcbtm {zoom:1;background:url(http://hk.geocities.com/debbietwy/table_01/love_03.gif) left bottom no-repeat;margin-right:15px;}
.ycntmod .rcbtm div {background:url(http://hk.geocities.com/debbietwy/table_01/love_04.gif) right bottom no-repeat;height:11px;font-size:0;position:relative;right:-15px;}
.ycntmod .rcl {padding-left:10px;background:url(http://hk.geocities.com/debbietwy/table_01/love_05.gif) repeat-y;}
.ycntmod .rcr {zoom:1;padding-right:10px;background:url(http://hk.geocities.com/debbietwy/table_01/love_06.gif) right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
#yblogtitle h1 {
display:block;
float:left;
background:url(http://home.anet.net.tw/asdfgh1028/ayuiok/ayuiok42.gif) 0 0 no-repeat;
width:414px;
height:134px;
font-size:0;
line-height:0;
text-indent:-5000px;
overflow:hidden;
cursor:pointer;
cursor:hand;}
BODY {
Font-Family: verdana;
TEXT-ALIGN: center;
}
/*Opacity for blast招呼語圖框文字置中*/
#yblast{zoom:1;position:relative;top:-20px;left:0px;margin:0 0 -55px 0;z-index:2;}
#yblast .text,#yblast .bg{overflow:hidden;padding:5px 5px;width:555px;height:70px;}
#yblast .text{zoom:1;margin:-55px 0 0;}
#yblast .text a
#yblast a.edit{background:url(http://hk.geocities.com/kitty9866945/a219.gif);width:13px;height:13px;}
#yblast .bg {zoom:1; filter:alpha(opacity:100); background: url(http://hk.geocities.com/kitty9866945/a219.gif) no-repeat}
#yblast .text{color:#2D328D;font-size:100%;}
/*浮出效果*/
a:hover{ border: 2px #fff outset }

↑引用請一併帶走
沒帶走logo 視同盜用喔
這是若雪自製的版型
感謝
製作邊框

/*Shared rounded corner for all modules *~玲~*製-第60版熱愛鋼琴邊框*/
.ycntmod {width:100%;position:relative;margin-bottom:10px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:url(http://hk.geocities.com/herilin0000/01hhW.gif) left top no-repeat;margin-right:10px;}
.ycntmod .rctop div {background:url(http://hk.geocities.com/herilin0000/02hhW.gif) right top no-repeat;height:213px;font-size:0;position:relative;right:-10px;}
.ycntmod .rcbtm {zoom:1;background:url(http://hk.geocities.com/herilin0000/03hh.gif) left bottom no-repeat;margin-right:10px;}
.ycntmod .rcbtm div {background:url(http://hk.geocities.com/herilin0000/04hh.gif) right bottom no-repeat;height:94px;font-size:0;position:relative;right:-10px;}
.ycntmod .rcl {padding-left:11px;background:url(http://hk.geocities.com/herilin0000/05hh.gif) repeat-y;}
.ycntmod .rcr {zoom:1;padding-right:11px;background:url(http://hk.geocities.com/herilin0000/06hh.gif) right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*游標圖*/
body{cursor:URL(http://hk.geocities.com/debbietwy/youbiao/loveu_03.ani);}
/*Subs list訂閱部落格*/
div#btnsbsrb a{display:block;width:150px;height:71px;overflow:hidden;background:url(http://hk.geocities.com/b2734610/w165.gif) no-repeat;margin:0;}
div#btnsbsrb_nologin a{display:block;width:150px;height:71px;overflow:hidden;background:url(http://hk.geocities.com/b2734610/w165.gif) no-repeat;margin:0;}
#yblogtitle .tft {text-align:right;padding-bottom:0px;position:relative;}
/*Background背景圖固定*/
body{background:#4e87ff url(http://netzhk.com/material/background/311.gif) repeat;}
/*Opacity for blast招呼語置中語法*/
#yblast{zoom:1;position:relative;top:0px;left:80px;margin:0 0 0px 0;z-index:2;}
#yblast .text,#yblast .bg{overflow:hidden;padding:5px 5px;width:550px;height:80px;}
#yblast .text{zoom:1;margin:-55px 0 0;}
#yblast .text a#yblast a.edit{background:url(http://img86.imageshack.us/img86/1723/312qm9.gif);width:15px;height:15px;}
#yblast .bg {zoom:1; filter:alpha(opacity:100); background: url(http://img86.imageshack.us/img86/1723/312qm9.gif) no-repeat}
#yblast .text{font-size:120%;}
#yblast .text{color:#FFFF00;font-family:標楷體;font-size:130%;}
/*標題圖*/
#yblogtitle .mbd,#yblogtitle .mft{font-size:180%;color:#FF5AB4;font-family:標楷體; color:#FF5AB4;text-align:center;}
#yblogtitle .thd a{width:15px;height:15px;top:-0px;position:relative;left:0px;display:block;}
#yblogtitle h1 {
display:block;
float:left;
background:url(http://i155.photobucket.com/albums/s304/chrisblog_album/Sharp%20small%20word/953a.gif) 0 0 no-repeat;
width:200px;
height:160px;
font-size:0;
line-height:0;
text-indent:-5000px;
overflow:hidden;
cursor:pointer;
cursor:hand;}
#ymodprf .horos img{display:none;}/*性別圖*/
#ymodprf .horos{width:120px;height:265px;background:url(http://ra.foto.radikal.ru/0710/48/ea0a3fe2f184.gif) center no-repeat;}
/*若雪自製粉色捲軸*/
html{SCROLLBAR-FACE-COLOR: #FFFFFF;
SCROLLBAR-HIGHLIGHT-COLOR: #F373A2;
SCROLLBAR-SHADOW-COLOR: #F373A2;
SCROLLBAR-3DLIGHT-COLOR: #F373A2;
SCROLLBAR-ARROW-COLOR: #000000;
SCROLLBAR-TRACK-COLOR: #FFFFFF;
SCROLLBAR-DARKSHADOW-COLOR: #000000;
SCROLLBAR-BASE-COLOR: #FFFFFF}
/*回應引用圖示momake coomment bar*/
div.btncomment a {display:block;height:31px;width:88px;background:url(http://img214.imageshack.us/img214/1301/61iv0.gif) no-repeat;}
div.btntrackback a {display:block;height:31px;width:88px;background:url(http://img214.imageshack.us/img214/2084/62bo7.gif) no-repeat;}
/*Nav module lis左右欄位迷你小圖*/
.ycntmod .mbd ul.list li {background:url(http://c1img.cyworld.co.kr/img/mall/effect2/nameicon/nameicon_300022.gif) left .3em no-repeat;padding-left:19px;margin-bottom:2px;_margin-bottom:3px;_line-height:1.5em;}.ycntmod .mbd ul.list li.more {margin:-3px 0 0 -3px;text-align:right;background:url(http://c1img.cyworld.co.kr/img/mall/effect2/nameicon/nameicon_300022.gif) 19px center no-repeat;}
/*三欄式*/
.thrcol .yc3main {width:100%;float:left; margin-left:-160px;}
.thrcol .yc3mainbd {margin-left:160px;}
.thrcol .yc3pri {width:100%;float:right;margin-right:-160px;}
.thrcol .yc3pribd {margin-right:160px;}
.thrcol .yc3subbd {width:155px;float:right;}
.thrcol .yc3sec {width:155px;}
.thrcol .yc3sub{z-index:1;}
.thrcol .yc3pri,.thrcol .yc3main{z-index:10;}
/*字體大小*/
BODY {Font-Family: verdana;Font-Size:13px;}
/*Master header奇摩頂圖*/
#yhtw_masthead{background:#FFFFFF;background-image: url( );color:#CCFFFF;filter:alpha(opacity=0); opacity:0.30; moz-opacity:0.5;font-family:華康少女體;padding-left:20px;font-size:130%}
#yhtw_masthead a,#yhtw_masthead a:link,#yhtw_masthead a:visited,#yhtw_masthead a:hover{color:#ff0000;}
/*Blog title部落格標題欄底圖*/
#yblogtitle .mbd,#yblogtitle .mft{background: url( ) repeat; }
#yblogtitle h1{color:#FF873C;}
/*文章標題框底圖*/
.yc3pribd .mhd{ background:url( ) repeat; color:#6699FF;}
/*Background color for main content body文章欄位底圖*/
.yc3pribd .mbd, .yc3pribd .mft, #yreplymsg table, #ysbscrblist table, #ybloginfo table, #yusrinfo table, #yusrintro p {background: url() ;color:#a040ff}
/*Nav module header左右欄位標題框底圖*/
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a,.yc3sec .mhd a:link, .yc3subbd .mhd a:link,.yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{background:url( );filter:alpha(opacity=0);color:#FFFFFF;}
/*Nav module body左右欄位底圖*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{ background:url( );filter:alpha(opacity=50);color:#ffffff}
/*部落格所有文字置中語法*/
BODY {Font-Family: verdana;TEXT-ALIGN: center;}
/*去連結底線*/
a,a:link,a:visited{color;text-decoration: none}
a:hover{color:;background-color: ;text-decoration: none;}
a {text-decoration:none}
a:hover {position: relative; top: 0px;left:0px;}
/* 字體浮體語法 */
a:hover{ border: 5px #fff outset;}
/*Blog album module隱藏部落格相簿*/
#ymodalbum{display:none;}
/*Blog latest update module隱藏更新日期欄*/ #ymodupdate{display:none}

語法分享(請自行copy):
|
/*customization CSS小圓心玲自製(粉紅)言情小說版型*/
|
旋心幻律★版型設計部屋

本站由小圓心玲駐台,
版型語法設計版權為旋心幻律所有。
本站圖像取材皆源自免費素材網站及森羅萬像,
圖像著作權為原創者所有
(純欣賞用,不得用作商業圖利行為)。
若有侵權懇請請來涵告知,本站將立即刪除圖檔。

↑引用請一併帶走
沒帶走logo 視同盜用喔
這是若雪自製的版型
感謝
製作邊框、背景

/*游標圖*/
body{cursor:URL(http://hk.geocities.com/debbietwy/youbiao/friend_05.ani);}
/*背景圖*/
body {background-image: url(http://img80.imageshack.us/img80/5238/puaass5.gif);background-repeat:no-repeat ;background-position : 50% 0%;background-attachment: fixed;}
/*shared rounded corner for all modules楓葉零創作-龐娃邊框*/
.ycntmod {width:100%;position:relative;margin-bottom:10px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:url(http://img518.imageshack.us/img518/7905/pua001ub1.gif) left top no-repeat;margin-right:5px;}
.ycntmod .rctop div {background:url(http://img80.imageshack.us/img80/8656/pua002sh3.gif) right top no-repeat;height:150px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcbtm {zoom:1;background:url(http://img81.imageshack.us/img81/8651/pua003ry7.gif) left bottom no-repeat;margin-right:5px;}
.ycntmod .rcbtm div {background:url(http://img171.imageshack.us/img171/1441/pua004ig6.gif) right bottom no-repeat;height:38px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcl {padding-left:14px;background:url(http://img171.imageshack.us/img171/5288/pua005jc2.gif) repeat-y;}
.ycntmod .rcr {zoom:1;padding-right:14px;background:url(http://img80.imageshack.us/img80/6439/pua006rx1.gif) right repeat-y;}.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*btnsbsrb 更換訂閱部落格語法*/
div#btnsbsrb a{display:block;width:145px;height:70px;overflow:hidden;background:url(http://img179.imageshack.us/img179/2797/004el6.gif) no-repeat;margin:0;}
div#btnsbsrb_nologin a{display:block;width:145px;height:70px;overflow:hidden;background:url(http://img179.imageshack.us/img179/2797/004el6.gif) no-repeat;margin:0;}
/*Opacity for blast招呼語置中語法*/
#yblast{zoom:1;position:relative;top:0px;left:0px;margin:0 0 0px 0;z-index:2;}#yblast .text,#yblast .bg{overflow:hidden;padding:5px 5px;width:550px;height:80px;}#yblast .text{zoom:1;margin:-55px 0 0;}#yblast .text a#yblast a.edit{background:url(http://img248.imageshack.us/img248/5603/412da1.gif );width:15px;height:15px;}#yblast .bg {zoom:1; filter:alpha(opacity:100); background: url(http://img248.imageshack.us/img248/5603/412da1.gif ) no-repeat}#yblast .text{font-size:120%;}
/*性別圖示*/
#ymodprf .horos img{display:none;}
#ymodprf .horos{width:120px;height:280px;background:url(http://pic.sdodo.com/sidegif/gif/3/xsgs_13007.gif) center no-repeat;}
/*若雪自製龐克捲軸*/
html{SCROLLBAR-FACE-COLOR: #000000;
SCROLLBAR-HIGHLIGHT-COLOR: #FF1100;
SCROLLBAR-SHADOW-COLOR: #FF1100;
SCROLLBAR-3DLIGHT-COLOR: #FF1100;
SCROLLBAR-ARROW-COLOR: #FF1100;
SCROLLBAR-TRACK-COLOR: #FFFFFF;
SCROLLBAR-DARKSHADOW-COLOR: #FF1100;
SCROLLBAR-BASE-COLOR: #FFFFFF}
/*回應引用圖示momake coomment bar*/
div.btncomment a {display:block;height:31px;width:88px;background:url(http://img297.imageshack.us/img297/8853/35281930zj5.gif) no-repeat;}
div.btntrackback a {display:block;height:31px;width:88px;background:url(http://img237.imageshack.us/img237/9985/88652422eo8.gif) no-repeat;}
/*標題圖*/
#yblogtitle .mbd,#yblogtitle .mft{font-size:180%;color:#FF5AB4;font-family:標楷體; color:#FF5AB4;text-align:center;}
#yblogtitle .thd a{width:15px;height:15px;top:-0px;position:relative;left:0px;display:block;}
#yblogtitle h1 {
display:block;
float:left;
background:url(http://i155.photobucket.com/albums/s304/chrisblog_album/Sharp%20small%20word/976.gif) 0 0 no-repeat;
width:200px;
height:160px;
font-size:0;
line-height:0;
text-indent:-5000px;
overflow:hidden;
cursor:pointer;
cursor:hand;}
/*Nav module lis左右欄位迷你小圖*/
.ycntmod .mbd ul.list li {background:url(http://c1img.cyworld.co.kr/img/mall/effect2/nameicon/nameicon_63003.gif) left .3em no-repeat;padding-left:20px;margin-bottom:5px;_margin-bottom:5px;_line-height:1.5em;}.ycntmod .mbd ul.list li.more {margin:-3px 0 0 -3px;text-align:right;background:url(http://c1img.cyworld.co.kr/img/mall/effect2/nameicon/nameicon_63003.gif) 20px center no-repeat;}
/*Master header奇摩頂圖*/
#yhtw_masthead{background:#FFFFFF;background-image: url( );color:#CCFFFF;filter:alpha(opacity=0); opacity:0.30; moz-opacity:0.5;font-family:華康少女體;padding-left:20px;font-size:130%}
#yhtw_masthead a,#yhtw_masthead a:link,#yhtw_masthead a:visited,#yhtw_masthead a:hover{color:#ff0000;}
/*Blog title部落格標題欄底圖*/
#yblogtitle .mbd,#yblogtitle .mft{background: url( ) repeat; }
#yblogtitle h1{color:#FF873C;}
/*文章標題框底圖*/
.yc3pribd .mhd{ background:url(http://netzhk.com/material/background/310.gif) repeat; color:#6699FF;}
/*Background color for main content body文章欄位底圖*/
.yc3pribd .mbd, .yc3pribd .mft, #yreplymsg table, #ysbscrblist table, #ybloginfo table, #yusrinfo table, #yusrintro p {background: url(http://netzhk.com/material/background/310.gif) ;color:#a040ff}
/*Nav module header左右欄位標題框底圖*/
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a,.yc3sec .mhd a:link, .yc3subbd .mhd a:link,.yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{background:url( );filter:alpha(opacity=0);color:#FFFFFF;}
/*Nav module body左右欄位底圖*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{ background:url( );filter:alpha(opacity=50);color:#ffffff}
/*部落格所有文字置中語法*/
BODY {Font-Family: verdana;TEXT-ALIGN: center;}
/*去連結底線*/
a,a:link,a:visited{color;text-decoration: none}
a:hover{color:;background-color: ;text-decoration: none;}
a {text-decoration:none}
a:hover {position: relative; top: 0px;left:0px;}
/* 字體浮體語法 */
a:hover{ border: 5px #fff outset;}
/*Blog album module隱藏部落格相簿*/
#ymodalbum{display:none;}
/*Blog latest update module隱藏更新日期欄*/ #ymodupdate{display:none}
紫蘿琳製【紫的旋律】套裝版型設定
本文為嵌入語法,要發表請至文章底複製語法
時光過的可真快,今日2007年10月10日是琳踏入部落格滿週年,
曾經發表了許多文章,也刪除許多文章,其中大概就屬音樂方面最多。
這一年來,學習的可真多,感謝各路無私的達人分享經驗、技巧、智慧、
以及各式解決電腦疑問的門路,
讓琳能在短的時間內,學習不少,感恩,無量壽佛。
既然是週年慶,當然也該發表個代表作,跟各位大大分享。
以下是琳這段期間,在閒暇之餘,一樣一樣慢慢完成,裡面包含了↓
動態部落框線一組
自訂部落標題一組
訂閱部落格兩組
回應、引用一組
招呼語框一組
滑鼠一組
以及整個部落套裝版型的設定語法。這次琳採用的是紫色系。
或許很多人會認為紫色給人的感覺好憂鬱,但這樣的憂鬱可不是也是一種美嗎?
這次的創作,喔,不,,與其要說創作不如說,
琳只是個加工者,希望你們會喜歡這次的版型。
部分喜歡就單個複製語法,喜歡全部採用就複製整個語法,
琳把它分為兩段,讓喜歡的人,自行參考。
先來看個範例圖↓

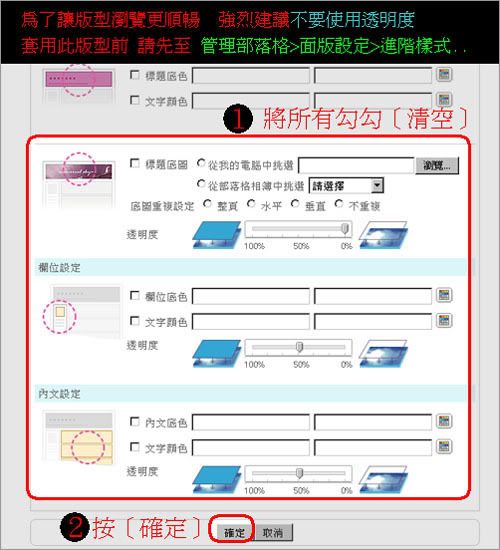
琳把整個套裝版型的設定一一的貼出示範,讓各位能大概的了解一下,
有的圖檔過大超出框,琳都有加以修剪上傳取得網址,所有圖檔都有上傳。
琳沒有做任何記號,就是方便你們使用,但、、空間有時難免會被亂砍檔,
若你喜歡想長期使用的,還是自行上傳屬於自己的空間唷。
至於文字顏色方面,請依個人喜愛加以修改
單個使用請複製以下語法↓
|
部落格固定背景 (太大嚕,這邊不貼嘿〉 |
/*Background image for whole page固定背景*/ |
| /*Background image for blog title橫框標題底圖語法*/ | /*Background image for blog title橫框標題底圖語法*/ #yblogtitle .mbd {background-image: url(http://kiss2008.t35.com/Image21tui.jpg); background-repeat: repeat} |
| /*Nav module body*左右底圖*/ | /*Nav module body*左右底圖*/ .yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{ font-size:105%;background:#000000; background-image: url(http://kiss2008.t35.com/Image23tui.jpg) ; color:#000000} |
| /*Main content body*文章底圖*/ |
/*Main content body*文章底圖*/ |
| /*Main content header*文章上框背景*/ | /*Main content header*文章上框背景*/ .yc3pribd .mhd{font-size:140%; background:url(http://kiss2008.t35.com/Image20tui.jpg) repeat; color:#FBF2CA;} |
| /*Nav module header*左右標題背景*/ |
/*Nav module header*左右標題背景*/ |
 |
/*Nav module list*文章前小圖*/ |
|
標題透明語法 〈設定opacity:100為不透明,依個人喜愛加以更改〉 |
/*Opacity for blogtitle*橫框標題透明度*/ |
 |
/*Module latest upup更新日小圖*/ |
 |
body{cursor:URL(http://hk.geocities.com/caroline310597/Audf1sw006ik.ani);} |
 |
_/*Article content module*文章標題小圖*/ .yblogcnt .blgtitlebar {margin-bottom:15px;zoom:1;} .yblogcnt .blgtitlebar h2 {font-size:180%;font-weight:bold;background:url(http://kiss2008.t35.com/Image25tui.gif) no-repeat;padding-left:50px;} |
 |
/*更改性別氣質美美*/ |
| 文字加顏色框 | /*文字加顏色框*/ a,a:link,a:visited{font-weight:bold ;color:#660066;} a:hover {font-weight:bold;;text-decoration : NONE;border:3px #000000 outset} |
| 左右字體顏色 | /*Links左右字體顏色*/ a: {font-family:"Comic Sans MS";font-size:pt;color:#000000;font-weight:bold;text-decoration:none}a,a:link,a:visited{color:#111111;text-decoration: none} a:hover {font-size:pt;color:#660066;text-decoration:NONE} |
|
這是我的部落格框字體顏色 |
/*Text color for blog title*這是我的部落格框字體顏色*/ |
| 左右標題字體顏色 | /*Text color for module*左右標題字體顏色*/ .text {color: #FFFFFF;font-size:110%;font-family:;} |
|
標題的圖案置中 PS→不想置中,此段就省略 |
/*Blog title標題的圖案置中*/ |
| 自訂部落格標題圖語法 |
/* 自訂部落格標題圖 */ |
| 招呼語框語法 |
/*Opacity for blast招呼語*/ |
|
|
/*make coomment bar回應引用*/ |
 |
/*btnsbsrb訂閱圖1*/ |
 |
/*btnsbsrb訂閱圖2*/ |
| 【紫的旋律】動畫框 |
/*Shared rounded corner for all modules【紫的旋律】動畫框*/ |
| 捲軸顏色設定 | html{SCROLLBAR-FACE-COLOR: #c77dca; SCROLLBAR-HIGHLIGHT-COLOR: #240000; SCROLLBAR-SHADOW-COLOR: #240000; SCROLLBAR-3DLIGHT-COLOR: #6c00b4; SCROLLBAR-ARROW-COLOR: #b400d8; SCROLLBAR-TRACK-COLOR: #934eac; SCROLLBAR-DARKSHADOW-COLOR: #480024; SCROLLBAR-BASE-COLOR: #0000d8} |
全部採用版型請複製以下語法↓
訂閱圖示有兩組,自行選擇,更改
/*Background image for whole page固定背景*/ body {background-image: url(http://kiss2008.t35.com/Image22tui.jpg); background-repeat:repeat;background-attachment: fixed;} /*Background image for blog title橫框標題底圖語法*/ #yblogtitle .mbd {background-image: url(http://kiss2008.t35.com/Image21tui.jpg); background-repeat: repeat} /*Nav module body*左右底圖*/ .yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{ font-size:105%;background:#000000; background-image: url(http://kiss2008.t35.com/Image23tui.jpg) ; color:#000000} /*Main content body*文章底圖*/ .yc3pribd .mbd, .yc3pribd .mft, #yreplymsg table, #ysbscrblist table, #ybloginfo table, #yusrinfo table, #yusrintro p{background-image:url(http://kiss2008.t35.com/Image23tui.jpg) ;color:#1A4066} #ymodcal .mbd td strong {color:#3B9DC1;} /*Main content header*文章上框背景*/ .yc3pribd .mhd{font-size:140%; background:url(http://kiss2008.t35.com/Image20tui.jpg) repeat; color:#FBF2CA;} /*Nav module header*左右欄標題背景*/ .yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a,.yc3sec .mhd a:link, .yc3subbd .mhd a:link,.yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{ background:#000000; color:#000000;background-image:url(http://kiss2008.t35.com/Image20tui.jpg);} /*Nav module list*文章前小圖*/ .ycntmod .mbd ul.list li {background:url(http://kiss2008.t35.com/Image24tui.gif) left .1em no-repeat;padding-left:20px;margin-bottom:3px;_margin-bottom:20px;_line-height:20px;} .ycntmod .mbd ul.list li.more {margin:-3px 0 0 -3px;text-align:right;background:url(http://kiss2008.t35.com/Image24tui.gif) 40px center no-repeat;} /*Opacity for blogtitle*標題透明*/ #yblogtitle .rctop, #blogtitle .rctop div, #yblogtitle .rcl, #yblogtitle .rcr, #yblogtitle .rcbtm, #yblogtitle .rcbtm div {zoom:1; filter:alpha(opacity:100)} /*Module latest upup更新日小圖*/ #ymodupdate .mbd .date{background:url(http://kiss2008.t35.com/Image24tui.gif) right left no-repeat;font-size:120%;font-family:Art;} _/*Article content module*文章標題小圖*/ .yblogcnt .blgtitlebar {margin-bottom:15px;zoom:1;} .yblogcnt .blgtitlebar h2 {font-size:180%;font-weight:bold;background:url(http://kiss2008.t35.com/Image25tui.gif) no-repeat;padding-left:50px;} /*更改性別圖*/ #ymodprf .horos img{display:none;} #ymodprf .horos{width:97px;height:257px;background:url(http://kiss2008.t35.com/Image26tui.gif) center no-repeat;} /*文字加顏色框*/ a,a:link,a:visited{font-weight:bold ;color:#660066;} a:hover {font-weight:bold;;text-decoration : NONE;border:3px #000000 outset} /*Links左右字體顏色*/ a: {font-family:"Comic Sans MS";font-size:pt;color:#000000;font-weight:bold;text-decoration:none}a,a:link,a:visited{color:#111111;text-decoration: none} a:hover {font-size:pt;color:#660066;text-decoration:NONE} /*Text color for blog title*這是我的部落格框字體顏色*/ #yblogtitle .text {color:#000000;font-family:;font-size:120%;} /*Text color for module*左右標題字體顏色*/ .text {color: #000000;font-size:110%;font-family:;} /*Blog title標題的圖案置中*/ #yblogtitle .mbd,#yblogtitle .mft{font-size:140%;color:#000000 ;font-family:新細明體; color:#D23C78;text-align:center;} #yblogtitle .thd a{width:100px;height:18px;top:-0px;position:relative;left:0px;display:block;} #yblogtitle .thd h1 {font-size:140%;color:white;font-family:新細明體;} /* 自訂部落格標題圖 */ #yblogtitle h1 { display:block; float:left; background:url(http://kiss2008.t35.com/caroline985/dudti1s010ire.gif) 0 0 no-repeat; width:350px; height:100px; font-size:0; line-height:0; text-indent:-5000px; overflow:hidden; cursor:pointer; cursor:hand;} /*Opacity for blast招呼語*/ #yblast{zoom:1;position:relative;top:-20px;left:90px;margin:0 0 -60px 0;z-index:2;} #yblast .text,#yblast .bg{overflow:hidden;padding:5px 18px;width:463px;height:70px;} #yblast .text{zoom:1;margin:-55px 0 0;} #yblast .text a #yblast a.edit{background:url(http://kiss2008.t35.com/caroline985/dudti1s012ire.gif) ;width:13px;height:13px;} #yblast .bg {zoom:1; filter:alpha(opacity:100); background: url(http://kiss2008.t35.com/caroline985/dudti1s012ire.gif) no-repeat} #yblast .text{color:#000000;font-family:新細明;font-size:150%;text-align:center } /*make coomment bar回應引用*/ div.btncomment a {display:block;height:98px;width:114px;background:url(http://kiss2008.t35.com/caroline985/dudti1s007ire.gif) no-repeat;} div.btntrackback a {display:block;height:98px;width:114px;background:url(http://kiss2008.t35.com/caroline985/dudti1s008ire.gif) no-repeat;} /*btnsbsrb訂閱圖2*/ div#btnsbsrb a{display:block;width:154px;height:64px;overflow:hidden;background:url(http://kiss2008.t35.com/caroline985/dudti1s011ire.gif) no-repeat;margin:0;} div#btnsbsrb_nologin a{display:block;width:154px;height:64px;overflow:hidden;background:url(http://kiss2008.t35.com/caroline985/dudti1s011ire.gif) no-repeat;margin:0;} body{cursor:URL(http://hk.geocities.com/caroline310597/Audf1sw006ik.ani);} a:hover{cursor:URL(http://hk.geocities.com/caroline310597/Audf1sw006ik.ani);} /*Shared rounded corner for all modules【紫的旋律】動畫框*/ .ycntmod {width:100%;position:relative;margin-bottom:10px;overflow:hidden;} .ycntmod .rctop {zoom:1;background:url(http://kiss2008.t35.com/caroline985/dudti1s001ire.gif) left top no-repeat;margin-right:10px;} .ycntmod .rctop div {background:url(http://kiss2008.t35.com/caroline985/dudti1s002ire.gif) right top no-repeat;height:18px;font-size:0;position:relative;right:-10px;} .ycntmod .rcbtm {zoom:1;background:url(http://kiss2008.t35.com/caroline985/dudti1s003ire.gif) left bottom no-repeat;margin-right:10px;} .ycntmod .rcbtm div {background:url(http://kiss2008.t35.com/caroline985/dudti1s004ire.gif) right bottom no-repeat;height:30px;font-size:0;position:relative;right:-10px;} .ycntmod .rcl {padding-left:8px;background:url(http://kiss2008.t35.com/caroline985/dudti1s005ire.gif) repeat-y;} .ycntmod .rcr {zoom:1;padding-right:8px;background:url(http://kiss2008.t35.com/caroline985/dudti1s006ire.gif) right repeat-y;} .ycntmod .text {position:relative;word-break:break-all;} .yc3pribd .ycntmod{overflow:visible;} .yc3pribd .ycntmod .yblogcnt{overflow:hidden;} html{SCROLLBAR-FACE-COLOR: #c77dca; SCROLLBAR-HIGHLIGHT-COLOR: #240000; SCROLLBAR-SHADOW-COLOR: #240000; SCROLLBAR-3DLIGHT-COLOR: #6c00b4; SCROLLBAR-ARROW-COLOR: #b400d8; SCROLLBAR-TRACK-COLOR: #934eac; SCROLLBAR-DARKSHADOW-COLOR: #480024; SCROLLBAR-BASE-COLOR: #0000d8}
以上就是紫的旋律套裝版型設定語法
本篇引用只要複製以下嵌入語法↓
如何引用↓
複製→按我要引用→填上標題名稱跟分類↓
打勾觀看HTML→直接按發表勿預覽。
平安喜悅
GIGI製~居家休閒娛樂藍色版型邊框套組20
喜歡自行引用索取.
版型邊框預覽圖:

/*三欄式*/
.thrcol .yc3main {width:100%;float:left; margin-left:-217px;}
.thrcol .yc3mainbd {margin-left:217px;}
.thrcol .yc3pri {width:100%;float:right;margin-right:-217px;}
.thrcol .yc3pribd {margin-right:217px;}
.thrcol .yc3subbd {width:207px;float:right;}
.thrcol .yc3sec {width:207px;}
.thrcol .yc3sub{z-index:1;}
.thrcol .yc3pri,.thrcol .yc3main{z-index:10;}
/*shared rounded corner for all modulesGIGI製~居家休閒娛樂藍色版型邊框語法*/
.ycntmod {width:100%;position:relative;margin-bottom:10px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:url(http://hk.geocities.com/tttlanch520/1206-1.gif) left top no-repeat;margin-right:5px;}
.ycntmod .rctop div {background:url(http://hk.geocities.com/tttlanch520/1206-2.gif) right top no-repeat;height:45px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcbtm {zoom:1;background:url(http://hk.geocities.com/tttlanch520/1206-3-3.gif) left bottom no-repeat;margin-right:5px;}
.ycntmod .rcbtm div {background:url(http://hk.geocities.com/tttlanch520/1206-4.gif) right bottom no-repeat;height:136px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcl {padding-left:21px;background:url(http://hk.geocities.com/tttlanch520/1206-5.gif) repeat-y;}
.ycntmod .rcr {zoom:1;padding-right:23px;background:url(http://hk.geocities.com/tttlanch520/1206-6.gif) right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*Main content header*文章上框背景*/
.yc3pribd .mhd{font-size:140%; background:url(http://ktzhk.com/file/material/m1/I5RvrKDXgif) repeat; color:#FBF2CA;}
/*Background背景圖固定*/
body{background:#4e87ff url(http://ktzhk.com/file/material/m1/I5RvrKDXgif) repeat;}
/*Background image for blog title橫框標題底圖語法*/
#yblogtitle .mbd {background-image: url(http://ktzhk.com/file/material/m1/I5RvrKDXgif); background-repeat: repeat}
/*Nav module body*左右底圖*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{ font-size:105%;background:#000000; background-image: url(http://ktzhk.com/file/material/m1/I5RvrKDXgif) ; color:#000000}
/*Nav module header*左右標題背景*/
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a,.yc3sec .mhd a:link, .yc3subbd .mhd a:link,.yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{ background:#000000; color:#000000;background-image:url(http://ktzhk.com/file/material/m1/I5RvrKDXgif);}
/*Main content body*文章底圖*/
.yc3pribd .mbd, .yc3pribd .mft, #yreplymsg table, #ysbscrblist table, #ybloginfo table, #yusrinfo table, #yusrintro p{background-image:url(http://ktzhk.com/file/material/m1/I5RvrKDXgif) ;color:#1A4066} #ymodcal .mbd td strong {color:#3B9DC1;}
/*Nav module list*文章前小圖*/
.ycntmod .mbd ul.list li {background:url(http://hk.geocities.com/tttlanch520/1206-0.gif) left .1em no-repeat;padding-left:20px;margin-bottom:3px;_margin-bottom:23px;_line-height:26px;}
.ycntmod .mbd ul.list li.more {margin:-3px 0 0 -3px;text-align:right;background:url(http://hk.geocities.com/tttlanch520/1206-0.gif) 40px center no-repeat;}
/*Article content module*文章標題小圖*/
.yblogcnt .blgtitlebar {margin-bottom:15px;zoom:1;}
.yblogcnt .blgtitlebar h2 {font-size:180%;font-weight:bold;background:url(http://cfs8.planet.daum.net/upload_control/pcp_download.php?fhandle=NVNzZWFAZnM4LnBsYW5ldC5kYXVtLm5ldDovMTEyODI5NjYvMzYvMzY2MC5naWY=&filename=color_deco11.gif) no-repeat;padding-left:80px;height:226px}


/*make coomment bar回應引用*/
div.btncomment a {display:block;height:63px;width:120px;background:url(http://hk.geocities.com/tttlanch520/1206-8.gif) no-repeat;}
div.btntrackback a {display:block;height:63px;width:120px;background:url(http://hk.geocities.com/tttlanch520/1206-9.gif) no-repeat;}

/*Subs list*//*訂閱部落格圖片-語法開始*/
div#btnsbsrb a{display:block;width:120px;height:63px;overflow:hidden;background:url(http://hk.geocities.com/tttlanch520/1206-7.gif) no-repeat;margin:0;}
div#btnsbsrb_nologin a{display:block;width:120px;height:63px;overflow:hidden;background:url(http://hk.geocities.com/tttlanch520/1206-7.gif) no-repeat;margin:0;}
#yblogtitle .tft {text-align:right;padding-bottom:0px;position:relative;}
/*訂閱部落格圖片-語法結束*/


|
/*customization CSS小圓心玲自製(深紫)Sexy Girl 版型*/ |
GIGI製~楓情甜美俏佳麗版型邊框套組22
喜歡自行引用索取.
版型邊框預覽圖:

/*三欄式*/
.thrcol .yc3main {width:100%;float:left; margin-left:-220px;}
.thrcol .yc3mainbd {margin-left:220px;}
.thrcol .yc3pri {width:100%;float:right;margin-right:-220px;}
.thrcol .yc3pribd {margin-right:220px;}
.thrcol .yc3subbd {width:210px;float:right;}
.thrcol .yc3sec {width:210px;}
.thrcol .yc3sub{z-index:1;}
.thrcol .yc3pri,.thrcol .yc3main{z-index:10;}
/*shared rounded corner for all modulesGIGI製~楓情甜美俏佳麗版型邊框語法*/
.ycntmod {width:100%;position:relative;margin-bottom:10px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:url(http://hk.geocities.com/tttlanch520/1208-1.gif) left top no-repeat;margin-right:5px;}
.ycntmod .rctop div {background:url(http://hk.geocities.com/tttlanch520/1208-2.gif) right top no-repeat;height:60px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcbtm {zoom:1;background:url(http://hk.geocities.com/tttlanch520/1208-3.gif) left bottom no-repeat;margin-right:5px;}
.ycntmod .rcbtm div {background:url(http://hk.geocities.com/tttlanch520/1208-4-4.gif) right bottom no-repeat;height:120px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcl {padding-left:13px;background:url(http://hk.geocities.com/tttlanch520/1208-5.gif) repeat-y;}
.ycntmod .rcr {zoom:1;padding-right:11px;background:url(http://hk.geocities.com/tttlanch520/1208-6.gif) right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*Main content header*文章上框背景*/
.yc3pribd .mhd{font-size:140%; background:url(http://ktzhk.com/file/material/m1/zsCrRJsJ.gif) repeat; color:#FBF2CA;}
/*Background背景圖固定*/
body{background:#4e87ff url(http://ktzhk.com/file/material/m1/zsCrRJsJ.gif) repeat;}
/*Background image for blog title橫框標題底圖語法*/
#yblogtitle .mbd {background-image: url(http://ktzhk.com/file/material/m1/zsCrRJsJ.gif); background-repeat: repeat}
/*Nav module body*左右底圖*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{ font-size:105%;background:#000000; background-image: url(http://ktzhk.com/file/material/m1/zsCrRJsJ.gif) ; color:#000000}
/*Nav module header*左右標題背景*/
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a,.yc3sec .mhd a:link, .yc3subbd .mhd a:link,.yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{ background:#000000; color:#000000;background-image:url(http://ktzhk.com/file/material/m1/zsCrRJsJ.gif);}
/*Main content body*文章底圖*/
.yc3pribd .mbd, .yc3pribd .mft, #yreplymsg table, #ysbscrblist table, #ybloginfo table, #yusrinfo table, #yusrintro p{background-image:url(http://ktzhk.com/file/material/m1/zsCrRJsJ.gif) ;color:#1A4066} #ymodcal .mbd td strong {color:#3B9DC1;}
/*Nav module list*文章前小圖*/
.ycntmod .mbd ul.list li {background:url(http://cfs14.planet.daum.net/upload_control/pcp_download.php?fhandle=NVNzZWFAZnMxNC5wbGFuZXQuZGF1bS5uZXQ6LzExMjgyOTY2LzQzLzQzNzguZ2lm&filename=color-deco62.gif) left .1em no-repeat;padding-left:20px;margin-bottom:3px;_margin-bottom:23px;_line-height:26px;}
.ycntmod .mbd ul.list li.more {margin:-3px 0 0 -3px;text-align:right;background:url(http://cfs14.planet.daum.net/upload_control/pcp_download.php?fhandle=NVNzZWFAZnMxNC5wbGFuZXQuZGF1bS5uZXQ6LzExMjgyOTY2LzQzLzQzNzguZ2lm&filename=color-deco62.gif) 40px center no-repeat;}
/*Article content module*文章標題小圖*/
.yblogcnt .blgtitlebar {margin-bottom:15px;zoom:1;}
.yblogcnt .blgtitlebar h2 {font-size:180%;font-weight:bold;background:url(http://hk.geocities.com/tttlanch520/1208-12.gif) no-repeat;padding-left:140px;height:215px}


/*make coomment bar回應引用*/
div.btncomment a {display:block;height:230px;width:80px;background:url(http://hk.geocities.com/tttlanch520/1208-8.gif) no-repeat;}
div.btntrackback a {display:block;height:230px;width:80px;background:url(http://hk.geocities.com/tttlanch520/1208-9.gif) no-repeat;}

/*Subs list*//*訂閱部落格圖片-語法開始*/
div#btnsbsrb a{display:block;width:80px;height:230px;overflow:hidden;background:url(http://hk.geocities.com/tttlanch520/1208-7.gif) no-repeat;margin:0;}
div#btnsbsrb_nologin a{display:block;width:80px;height:230px;overflow:hidden;background:url(http://hk.geocities.com/tttlanch520/1208-7.gif) no-repeat;margin:0;}
#yblogtitle .tft {text-align:right;padding-bottom:0px;position:relative;}
/*訂閱部落格圖片-語法結束*/
GIGI製~亮眼拉風跑車show girl 版型邊框套組23
喜歡自行引用索取.
版型邊框預覽圖:

/*三欄式*/
.thrcol .yc3main {width:100%;float:left; margin-left:-210px;}
.thrcol .yc3mainbd {margin-left:210px;}
.thrcol .yc3pri {width:100%;float:right;margin-right:-210px;}
.thrcol .yc3pribd {margin-right:210px;}
.thrcol .yc3subbd {width:200px;float:right;}
.thrcol .yc3sec {width:200px;}
.thrcol .yc3sub{z-index:1;}
.thrcol .yc3pri,.thrcol .yc3main{z-index:10;}
/*shared rounded corner for all modulesGIGI製~亮眼拉風跑車show girl版型邊框語法*/
.ycntmod {width:100%;position:relative;margin-bottom:10px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:url(http://hk.geocities.com/tttlanch520/1209-1.gif) left top no-repeat;margin-right:5px;}
.ycntmod .rctop div {background:url(http://hk.geocities.com/tttlanch520/1209-2.gif) right top no-repeat;height:25px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcbtm {zoom:1;background:url(http://hk.geocities.com/tttlanch520/1209-3.gif) left bottom no-repeat;margin-right:5px;}
.ycntmod .rcbtm div {background:url(http://hk.geocities.com/tttlanch520/1209-4.gif) right bottom no-repeat;height:145px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcl {padding-left:25px;background:url(http://hk.geocities.com/tttlanch520/1209-5.gif) repeat-y;}
.ycntmod .rcr {zoom:1;padding-right:25px;background:url(http://hk.geocities.com/tttlanch520/1209-6.gif) right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*Main content header*文章上框背景*/
.yc3pribd .mhd{font-size:140%; background:url(http://hk.geocities.com/tttlanch520/12095.gif) repeat; color:#FBF2CA;}
/*Background背景圖固定*/
body{background:#4e87ff url(http://hk.geocities.com/tttlanch520/12095.gif) repeat;}
/*Background image for blog title橫框標題底圖語法*/
#yblogtitle .mbd {background-image: url(http://hk.geocities.com/tttlanch520/12095.gif); background-repeat: repeat}
/*Nav module body*左右底圖*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{ font-size:105%;background:#000000; background-image: url(http://hk.geocities.com/tttlanch520/12095.gif) ; color:#000000}
/*Nav module header*左右標題背景*/
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a,.yc3sec .mhd a:link, .yc3subbd .mhd a:link,.yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{ background:#000000; color:#000000;background-image:url(http://hk.geocities.com/tttlanch520/12095.gif);}
/*Main content body*文章底圖*/
.yc3pribd .mbd, .yc3pribd .mft, #yreplymsg table, #ysbscrblist table, #ybloginfo table, #yusrinfo table, #yusrintro p{background-image:url(http://hk.geocities.com/tttlanch520/12095.gif) ;color:#1A4066} #ymodcal .mbd td strong {color:#3B9DC1;}
/*Nav module list*文章前小圖*/
.ycntmod .mbd ul.list li {background:url(http://cfs11.planet.daum.net/upload_control/pcp_download.php?fhandle=NVNzZWFAZnMxMS5wbGFuZXQuZGF1bS5uZXQ6LzExMjgyOTY2LzQ0LzQ0NDcuZ2lm&filename=color-deco09.gif) left .1em no-repeat;padding-left:20px;margin-bottom:3px;_margin-bottom:23px;_line-height:26px;}
.ycntmod .mbd ul.list li.more {margin:-3px 0 0 -3px;text-align:right;background:url(http://cfs11.planet.daum.net/upload_control/pcp_download.php?fhandle=NVNzZWFAZnMxMS5wbGFuZXQuZGF1bS5uZXQ6LzExMjgyOTY2LzQ0LzQ0NDcuZ2lm&filename=color-deco09.gif) 40px center no-repeat;}
/*Article content module*文章標題小圖*/
.yblogcnt .blgtitlebar {margin-bottom:15px;zoom:1;}
.yblogcnt .blgtitlebar h2 {font-size:180%;font-weight:bold;background:url(http://cfs14.planet.daum.net/upload_control/pcp_download.php?fhandle=NVNzZWFAZnMxNC5wbGFuZXQuZGF1bS5uZXQ6LzExMjgyOTY2LzQwLzQwODkuZ2lm&filename=color-deco06.gif) no-repeat;padding-left:80px;height:189px}


/*make coomment bar回應引用*/
div.btncomment a {display:block;height:90px;width:190px;background:url(http://hk.geocities.com/tttlanch520/1209-8.gif) no-repeat;}
div.btntrackback a {display:block;height:90px;width:190px;background:url(http://hk.geocities.com/tttlanch520/1209-9.gif) no-repeat;}

/*Subs list*//*訂閱部落格圖片-語法開始*/
div#btnsbsrb a{display:block;width:190px;height:90px;overflow:hidden;background:url(http://hk.geocities.com/tttlanch520/1209-7.gif) no-repeat;margin:0;}
div#btnsbsrb_nologin a{display:block;width:190px;height:90px;overflow:hidden;background:url(http://hk.geocities.com/tttlanch520/1209-7.gif) no-repeat;margin:0;}
#yblogtitle .tft {text-align:right;padding-bottom:0px;position:relative;}
/*訂閱部落格圖片-語法結束*/


若雪自製黑色幻想性感寶貝版型
↑引用請一併帶走
沒帶走logo 視同盜用喔
這是若雪自製的版型
/*shared rounded corner for all modules小圓心玲自製(黑色)Sexy Girl 蕾絲邊框*/
.ycntmod {width:100%;position:relative;margin-bottom:10px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:url(http://teresaping.myweb.hinet.net/blog/line/line034_1.gif) left bottom no-repeat;margin-right:5px;}
.ycntmod .rctop div {background:url(http://i174.photobucket.com/albums/w108/candiclin/line/line038_2.gif) right bottom no-repeat;height:226px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcbtm {zoom:1;background:url(http://teresaping.myweb.hinet.net/blog/line/line034_3.gif) left bottom no-repeat;margin-right:5px;}
.ycntmod .rcbtm div {background:url(http://teresaping.myweb.hinet.net/blog/line/line034_4.gif) right bottom no-repeat;height:16px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcl {padding-left:8px;background:url(http://teresaping.myweb.hinet.net/blog/line/line034_5.gif) repeat-y;}
.ycntmod .rcr {zoom:1;padding-right:8px;background:url(http://teresaping.myweb.hinet.net/blog/line/line034_6.gif) right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
*shared rounded corner for all modules小圓心玲自製(黑色)蕾絲內文邊框*/
.yc3pribd {width:100%;position:relative;margin-bottom:10px;overflow:hidden;}
.yc3pribd .rctop {zoom:1;background:url(http://teresaping.myweb.hinet.net/blog/line/line034_1.gif) left bottom no-repeat;margin-right:5px;}
.yc3pribd .rctop div {background:url(http://i227.photobucket.com/albums/dd310/vndile/line/line035_2.gif) right bottom no-repeat;height:24px;font-size:0;position:relative;right:-5px;}
.yc3pribd .rcbtm {zoom:1;background:url(http://teresaping.myweb.hinet.net/blog/line/line034_3.gif) left bottom no-repeat;margin-right:5px;}
.yc3pribd .rcbtm div {background:url(http://teresaping.myweb.hinet.net/blog/line/line034_4.gif) right bottom no-repeat;height:16px;font-size:0;position:relative;right:-5px;}
.yc3pribd .rcl {padding-left:8px;background:url(http://teresaping.myweb.hinet.net/blog/line/line034_5.gif) repeat-y;}
.yc3pribd .rcr {zoom:1;padding-right:8px;background:url(http://teresaping.myweb.hinet.net/blog/line/line034_6.gif) right repeat-y;}
.yc3pribd .text {position:relative;word-break:break-all;}
.yc3pribd .yc3pribd{overflow:visible;}
.yc3pribd .yc3pribd .yblogcnt{overflow:hidden;}
/*游標圖*/
body{cursor:URL(http://s000096.myweb.hinet.net/d-1.ani);}
a:hover{cursor:URL(http://www.fileden.com/files/2007/10/27/1545284/1.ani);}
/*若雪娃娃製 訂閱圖*/
div#btnsbsrb a{display:block;width:141px;height:126px;overflow:hidden;background:url(http://img88.imageshack.us/img88/8766/86627639ub4.gif) no-repeat;margin:0;}
div#btnsbsrb_nologin a{display:block;width:141px;height:126px;overflow:hidden;background:url(http://img88.imageshack.us/img88/8766/86627639ub4.gif) no-repeat;margin:0;}
#yblogtitle .tft {text-align:right;padding-bottom:0px;position:relative;}
/*若雪娃娃製 回應圖*/
div.btncomment a {display:block;height:89px;width:100px;background:url(http://img231.imageshack.us/img231/9154/61901422ct0.gif) no-repeat;}
/*若雪娃娃製 引用圖*/
div.btntrackback a {display:block;height:89px;width:100px;background:url(http://img220.imageshack.us/img220/9397/87000507hz9.gif) no-repeat;}
/*性別圖示*/
#ymodprf .horos img{display:none;}
#ymodprf .horos{width:120px;height:203px;background:url(http://photo5.yupoo.com/20071009/064140_1189110065_wvgnujpi.jpg) center no-repeat;}
/*固定背景圖*/
BODY {background: white url(http://img143.imageshack.us/img143/2324/10cj8.gif);background-attachment: fixed}
/*Opacity for blast招呼語置中語法*/
#yblast{zoom:1;position:relative;top:0px;left:0px;margin:0 0 0px 0;z-index:2;}
#yblast .text,
#yblast .bg{overflow:hidden;padding:5px 5px;width:550px;height:68px;}
#yblast .text{zoom:1;margin:-55px 0 0;}
#yblast .text a
#yblast a.edit{background:url(http://img340.imageshack.us/img340/8343/69549425rk3.gif);width:15px;height:15px;}
#yblast .bg {zoom:1; filter:alpha(opacity:100); background: url(http://img340.imageshack.us/img340/8343/69549425rk3.gif) no-repeat}
#yblast .text{font-size:130%;}
#yblast .text{color:;font-family:華康少女文字W5;font-size:130%;}
/*標題圖*/
#yblogtitle .mbd,
#yblogtitle .mft{font-size:150%;color:;font-family:華康少女文字W5; color:#FF5AB4;text-align:center;}
#yblogtitle .thd a{width:15px;height:15px;top:-0px;position:relative;left:0px;display:block;}
#yblogtitle h1 {display:block;float:left;background:url( ) 0 0 no-repeat;width:620px;height:190px;font-size:0;line-height:0;text-indent:-5000px;overflow:hidden;cursor:pointer;cursor:hand;}
/*Nav module lis左右欄位迷你小圖*/
.ycntmod .mbd ul.list li {background:url( ) left .3em no-repeat;padding-left:20px;margin-bottom:5px;_margin-bottom:5px;_line-height:1.5em;}.ycntmod .mbd ul.list li.more {margin:-3px 0 0 -3px;text-align:right;background:url( ) 20px center no-repeat;}
/*Master header奇摩頂圖*/
#yhtw_masthead{background:;background-image: url( );color:;filter:alpha(opacity=50); opacity:0.30; moz-opacity:0.5;font-family:華康少女文字W5;padding-left:20px;font-size:130%}
#yhtw_masthead a,#yhtw_masthead a:link,#yhtw_masthead a:visited,#yhtw_masthead a:hover{color:;}
/*Blog title部落格標題欄底圖*/
#yblogtitle .mbd,#yblogtitle .mft{background: url( ) repeat; }
#yblogtitle h1{color:;}
/*文章標題框底圖*/
.yc3pribd .mhd{background:url( ) repeat; color:;font-size:150%;color:;font-family:華康少女文字W5;}
/*Background color for main content body文章欄位底圖*/
.yc3pribd .mbd, .yc3pribd .mft, #yreplymsg table, #ysbscrblist table,
#ybloginfo table, #yusrinfo table, #yusrintro p {background: url( ) ;color:;}
/*Opacity for main content文章底圖透明度*/
.yc3pribd .rctop,.yc3pribd .rctop div,.yc3pribd .rcl,.yc3pribd .rcr,.yc3pribd .rcbtm,.yc3pribd .rcbtm div {zoom:1; filter:alpha(opacity:100)}
#yblast{display}
/*Nav module header左右欄位標題框底圖*/
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a,.yc3sec .mhd a:link, .yc3subbd .mhd a:link,.yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{background:url( );filter:alpha(opacity=0);color:;font-family:華康少女文字W5;}
/*Nav module body左右欄位底圖*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{ background:url( );filter:alpha(opacity=0);color:}
/*Article content module文章標題前加小圖 */
.yblogcnt .blgtitlebar {margin-bottom:20px;zoom:1;}
.yblogcnt .blgtitlebar h2 {font-size:140%;font-weight:bold;background:url( ) no-repeat;padding-left:30px;}
/*Module latest upup更新日期前小圖*/
#ymodupdate .mbd .date{background:url( ) left center no-repeat;padding-left:50px;font-size:100%;font-family:verdana;}
/*Links連結底圖無底線及左右欄位文字顏色*/
a,a:link,a:visited{color:;text-decoration: none;}
a:hover{color: ;text-decoration: none;background-image:url( )}
#yleavemsg #rte {background:transparent url( ) no-repeat scroll center top;padding-top:133px;}
#ypreviewmsg .yvstrcmnt{background:transparent url( ) no-repeat scroll right bottom;}
#yleavemsg #rte {background:transparent url(http://yuly1202.com.ne.kr/photo1/p054.gif) no-repeat scroll center top;padding-top:185px;}
#ypreviewmsg .yvstrcmnt{background:transparent url(http://yuly1202.com.ne.kr/photo1/p054.gif) no-repeat scroll right bottom;}
/*芯誼製按鈕框*/
input,select{background:url(http://netzhk.com/material/background/017.gif);color: #B4C3F0;border: 3px dotted #FF00F0;font-size:16px;font-family:verdana;}
/*若雪自製紫捲軸*/
html{SCROLLBAR-FACE-COLOR: #8746AA;
SCROLLBAR-HIGHLIGHT-COLOR: #FFFFFF;
SCROLLBAR-SHADOW-COLOR: #944900;
SCROLLBAR-3DLIGHT-COLOR: #FFFFFF;
SCROLLBAR-ARROW-COLOR: #FFFFFF;
SCROLLBAR-TRACK-COLOR: #FFFFFF;
SCROLLBAR-DARKSHADOW-COLOR: #FFFFFF;
SCROLLBAR-BASE-COLOR: #FFFFFF}
/*三欄式*/
.thrcol .yc3main {width:100%;float:left; margin-left:-160px;}
.thrcol .yc3mainbd {margin-left:160px;}
.thrcol .yc3pri {width:100%;float:right;margin-right:-160px;}
.thrcol .yc3pribd {margin-right:160px;}
.thrcol .yc3subbd {width:157px;float:right;}
.thrcol .yc3sec {width:157px;}
.thrcol .yc3sub{z-index:1;}
.thrcol .yc3pri,.thrcol .yc3main{z-index:10;}
/*部落格所有文字置中語法*/
BODY {Font-Family: verdana;TEXT-ALIGN: center;}
/* 字體浮體語法 */
a:hover{ border: 5px #fff outset;}
/*Blog album module隱藏部落格相簿*/#ymodalbum{display:none;}
/*Blog latest update module隱藏更新日期欄*/ #ymodupdate{display:none}

若雪自製幸福花嫁酒紅版型
↑引用請一併帶走
沒帶走logo 視同盜用喔
年關近了一堆趕結婚的紅色炸彈
喜氣洋洋捏 希望大家會喜歡囉
這是♡若雪娃娃♡自製的版型
感謝
製作邊框、套組
/*shared rounded corner for all modules超愛滴寶貝自製邊框分享3*/
.ycntmod {width:100%;position:relative;margin-bottom:10px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:url(http://img514.imageshack.us/img514/5272/25943664ys3.gif) left top no-repeat;margin-right:5px;}
.ycntmod .rctop div {background:url(http://img256.imageshack.us/img256/1418/50181799zb8.gif) right top no-repeat;height:98px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcbtm {zoom:1;background:url(http://img514.imageshack.us/img514/8563/51366226bj7.gif) left bottom no-repeat;margin-right:5px;}
.ycntmod .rcbtm div {background:url(http://img529.imageshack.us/img529/6355/70376896yc4.gif) right bottom no-repeat;height:152px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcl {padding-left:6px;background:url(http://img299.imageshack.us/img299/4613/94735836mz5.gif) repeat-y;}
.ycntmod .rcr {zoom:1;padding-right:6px;background:url(http://img256.imageshack.us/img256/1674/62029967du2.gif) right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*固定背景圖*/
BODY {background: white url(http://img86.imageshack.us/img86/3241/skingpacoillustye4.gif);background-attachment: fixed}
/*游標圖*/
body{cursor:URL(http://s000096.myweb.hinet.net/d-1.ani);}
a:hover{cursor:URL(http://www.fileden.com/files/2007/10/27/1545284/1.ani);}
/*若雪娃娃製 訂閱圖*/
div#btnsbsrb a{display:block;width:115px;height:157px;overflow:hidden;background:url(http://i244.photobucket.com/albums/gg33/xinai_babyhome/0002.gif) no-repeat;margin:0;}
div#btnsbsrb_nologin a{display:block;width:115px;height:157px;overflow:hidden;background:url(http://img88.imageshack.us/img88/8766/86627639ub4.gif) no-repeat;margin:0;}
#yblogtitle .tft {text-align:right;padding-bottom:0px;position:relative;}
/*若雪娃娃製 回應圖*/
div.btncomment a {display:block;height:157px;width:115px;background:url(http://i244.photobucket.com/albums/gg33/xinai_babyhome/0004.gif) no-repeat;}
/*若雪娃娃製 引用圖*/
div.btntrackback a {display:block;height:157px;width:115px;background:url(http://i244.photobucket.com/albums/gg33/xinai_babyhome/0003.gif) no-repeat;}
/*性別圖示*/
#ymodprf .horos img{display:none;}
#ymodprf .horos{width:120px;height:203px;background:url(http://i025.radikal.ru/0801/3c/6c18244cdc47.gif) center no-repeat;}
/*標題圖*/
#yblogtitle .mbd,
#yblogtitle .mft{font-size:150%;color:;; color:#FF5AB4;text-align:center;}
#yblogtitle .thd a{width:15px;height:15px;top:-0px;position:relative;left:0px;display:block;}
#yblogtitle h1 {display:block;float:left;background:url(http://img86.imageshack.us/img86/8495/00062xw4.gif ) 0 0 no-repeat;width:327px;height:210px;font-size:0;line-height:0;text-indent:-5000px;overflow:hidden;cursor:pointer;cursor:hand;}
/*Opacity for blast招呼語置中語法*/
#yblast{zoom:1;position:relative;top:0px;left:0px;margin:0 0 0px 0;z-index:2;}
#yblast .text,
#yblast .bg{overflow:hidden;padding:5px 5px;width:550px;height:145px;}
#yblast .text{zoom:1;margin:-55px 0 0;}
#yblast .text a
#yblast a.edit{background:url(hhttp://i244.photobucket.com/albums/gg33/xinai_babyhome/0005-1.gif);width:15px;height:15px;}
#yblast .bg {zoom:1; filter:alpha(opacity:100); background: url(http://i244.photobucket.com/albums/gg33/xinai_babyhome/0005-1.gif) no-repeat}
#yblast .text{font-size:130%;}
#yblast .text{color:;;font-size:130%;}
/*Master header奇摩頂圖*/
#yhtw_masthead{background:;background-image: url( );color:;filter:alpha(opacity=50); opacity:0.30; moz-opacity:0.5;;padding-left:20px;font-size:130%}
#yhtw_masthead a,#yhtw_masthead a:link,#yhtw_masthead a:visited,#yhtw_masthead a:hover{color:;}
/*Blog title部落格標題欄底圖*/
#yblogtitle .mbd,#yblogtitle .mft{background: url( ) repeat; }
#yblogtitle h1{color:;}
/*文章標題框底圖*/
.yc3pribd .mhd{background:url( ) repeat; color:;font-size:150%;color:;font-family:;}
/*Article content module文章標題前加小圖 */
.yblogcnt .blgtitlebar {margin-bottom:20px;zoom:1;}
.yblogcnt .blgtitlebar h2 {font-size:140%;font-weight:bold;background:url( ) no-repeat;padding-left:30px;}
/*Background color for main content body文章欄位底圖*/
.yc3pribd .mbd, .yc3pribd .mft, #yreplymsg table, #ysbscrblist table,
#ybloginfo table, #yusrinfo table, #yusrintro p {background: url( ) ;color:;}
/*Opacity for main content文章底圖透明度*/
.yc3pribd .rctop,.yc3pribd .rctop div,.yc3pribd .rcl,.yc3pribd .rcr,.yc3pribd .rcbtm,.yc3pribd .rcbtm div {zoom:1; filter:alpha(opacity:100)}
#yblast{display}
/*Nav module lis左右欄位迷你小圖*/
.ycntmod .mbd ul.list li {background:url( ) left .3em no-repeat;padding-left:20px;margin-bottom:5px;_margin-bottom:5px;_line-height:1.5em;}.ycntmod .mbd ul.list li.more {margin:-3px 0 0 -3px;text-align:right;background:url( ) 20px center no-repeat;}
/*Nav module header左右欄位標題框底圖*/
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a,.yc3sec .mhd a:link, .yc3subbd .mhd a:link,.yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{background:url( );filter:alpha(opacity=0);color:;;}
/*Nav module body左右欄位底圖*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{ background:url( );filter:alpha(opacity=0);color:}
/*自動加框*/
.ycntmod .mbd ul.list li {BACKGROUND: url( ) 0% 50%; COLOR: white; BORDER-TOP-STYLE: double; BORDER-RIGHT-STYLE: double; BORDER-LEFT-STYLE: double; BORDER-BOTTOM-STYLE: double;}
/*Links連結底圖無底線及左右欄位文字顏色*/
a,a:link,a:visited{color:;text-decoration: none;}
a:hover{color: ;text-decoration: none;background-image:url(http://myhome.ethome.com.tw/cd526dd/mp32002-moninet/moninet/file-gif/------------/mp32002_ws-0057.gif )}
#yleavemsg #rte {background:transparent url(http://myhome.ethome.com.tw/cd526dd/mp32002-moninet/moninet/file-gif/------------/mp32002_ws-0057.gif ) no-repeat scroll center top;padding-top:133px;}
#ypreviewmsg .yvstrcmnt{background:transparent url(http://myhome.ethome.com.tw/cd526dd/mp32002-moninet/moninet/file-gif/------------/mp32002_ws-0057.gif ) no-repeat scroll right bottom;}
#yleavemsg #rte {background:transparent url(http://yuly1202.com.ne.kr/photo1/p054.gif) no-repeat scroll center top;padding-top:185px;}
#ypreviewmsg .yvstrcmnt{background:transparent url(http://yuly1202.com.ne.kr/photo1/p054.gif) no-repeat scroll right bottom;}
/*芯誼製按鈕框*/
input,select{background:url(http://netzhk.com/material/background/017.gif);color: #B4C3F0;border: 3px dotted #FF00F0;font-size:16px;font-family:verdana;}
/*若雪自製捲軸*/
html{SCROLLBAR-FACE-COLOR: #FF1100;
SCROLLBAR-HIGHLIGHT-COLOR: #FFFFFF;
SCROLLBAR-SHADOW-COLOR: #944900;
SCROLLBAR-3DLIGHT-COLOR: #FFFFFF;
SCROLLBAR-ARROW-COLOR: #FFFFFF;
SCROLLBAR-TRACK-COLOR: #FFFFFF;
SCROLLBAR-DARKSHADOW-COLOR: #FFFFFF;
SCROLLBAR-BASE-COLOR: #FFFFFF}
/*三欄式*/
.thrcol .yc3main {width:100%;float:left; margin-left:-160px;}
.thrcol .yc3mainbd {margin-left:160px;}
.thrcol .yc3pri {width:100%;float:right;margin-right:-160px;}
.thrcol .yc3pribd {margin-right:160px;}
.thrcol .yc3subbd {width:157px;float:right;}
.thrcol .yc3sec {width:157px;}
.thrcol .yc3sub{z-index:1;}
.thrcol .yc3pri,.thrcol .yc3main{z-index:10;}
/*部落格所有文字置中語法*/
BODY {Font-Family: verdana;TEXT-ALIGN: center;font-family:標楷體}
/* 字體浮體語法 */
a:hover{ border: 5px #fff outset;}
/*Blog album module隱藏部落格相簿*/#ymodalbum{display:none;}
/*Blog latest update module隱藏更新日期欄*/ #ymodupdate{display:none}


































































































 `
` 










































































































































